Google Mobile Friendly Labels
Yesterday Google officially announced the latest addition to its search engine results pages: mobile friendly labels.
With the number of mobile users constantly on the rise, it is little surprise the latest changes were implemented with mobile users in mind.
Creating a mobile-friendly experience is hardly groundbreaking — webmasters have long been embracing responsive designs to cater to mobile users, and Google already penalizes websites that aren’t optimized for mobile devices.
However, the latest announcement signals a serious commitment to mobile users, and this could have repercussions for the millions of WordPress users around the globe.
What are the changes?
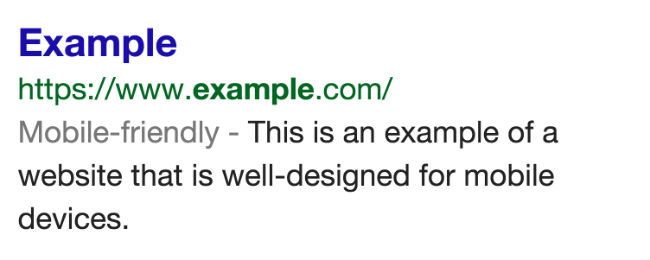
In short, websites deemed to be “mobile-friendly” by the Googlebot will now be labelled as such. This is essentially a new rich snippet, with the mobile-friendly label displayed alongside relevant results in searches performed on mobile devices.
If you want to see it in action, see below.
So, what does Google deem a mobile-friendly site?
- A website that avoids software that most mobile devices won’t support — e.g. Flash
- Text is legible without zooming
- The website fits the screen of the device so users don’t have to scroll horizontally or zoom
- Links are displayed far enough apart that users won’t accidentally click the wrong one
Fairly standard stuff, and no mention of other aspects that could impact mobile performance, such as load times — it is likely Google will add to the criteria over the coming months.
So, based on the criteria, is your website mobile-friendly? Helpfully, Google has released a free tool for you to test your website’s mobile-worthiness. If your website fails, they have also released a set of guidelines to help your website pass the test.
Now, in the past rich snippets would boost CTR by making individual search results stand out from the crowd. Obviously, the mobile-friendly tag is quite subtle, and unlikely to boost your CTR by much, so what’s the big deal?
Well, based on the announcement, Google seems to be tweaking its mobile algorithm, and having a mobile-friendly label attached to your website is likely to become a more significant ranking factor. From the announcement:
We see these labels as a first step in helping mobile users to have a better mobile web experience. We are also experimenting with using the mobile-friendly criteria as a ranking signal.
In other words, building a mobile-friendly website could boost your website’s SEO performance, and that is what makes the announcement so significant.
What the mobile-friendly label means for WordPress users
Well, that depends on you and your competition.
What it does mean, though, is that you should take your commitment to mobile users more seriously.
Google has been applying penalties to websites providing an awful mobile experience for some time, and the latest announcement seems to emphasize there will be a more sizeable ranking differential between the mobile-friendly and the mobile-not-so-friendly.
In other words, if your website does not provide a mobile-friendly experience, don’t be surprised to see your website lose significant ground in the SERPs to the websites that have secured the mobile-friendly label — expect your mobile traffic figures to fall.
Of course, if you and everyone in your niche are already mobile-friendly — as is usually the case in more technical niches — the announcement will have little impact on the status-quo for the time being. Expect Google to refine its definition of “mobile-friendly” over the coming months, though, and make sure you stay on top of any changes.
How to make your site mobile-friendly
Google has provided a number of guides to help webmasters meet the mobile-friendly criteria — including a dedicated WordPress resource.
WordPress has long been considered one of the more mobile-friendly content management systems with a vast number of responsive themes available, so making your website suitable for mobile users is relatively simple.
To summarize the procedure, as outlined by Google:
Step 1) Start by testing your website’s mobile-friendliness by using the Google Developers test page — if you pass, you’re all clear, and no further steps are required.
Step 2) If you fail, target the quick-fixes first. Update WordPress to the latest version to ensure all relevant security updates have been installed, then do the same for your theme — after this, re-test your website using Google’s dedicated tool.
Step 3) If you have still failed, consider converting your site to a new, mobile-friendly theme. Make sure the theme you choose is fully responsive — this means your website will automatically re-size itself to fit the screen of the device accessing it. You can use the WordPress repository to find free responsive themes, or purchase a premium one from a marketplace like ThemeForest.
Step 4) If you are reluctant to change the appearance of your website as seen by desktop users, there are a number of WordPress plugins available that can add mobile-friendly functionality — JetPack or WPtouch are great examples of plugins that can do this.
Step 5) Run a final check to confirm your website is now mobile-friendly.
That’s all there is to it, and this information will be nothing new for the vast majority of WordPress users.
Final thoughts
Any clues Google provides to the inner workings of its algorithms will inevitably cause a stir in the Internet marketing community. The test might still be in its early stages, but Google seems to be looking to the future by making a commitment to mobile users.
While this announcement is undoubtedly good news for mobile browsers, for webmasters it just confirms what we should already be doing: building responsive websites to cater to the growing number of mobile visitors.
As a result, I found the most interesting thing to come out of this announcement to be the mobile-friendly testing tool, which we can all use to make sure we are doing enough for mobile users — in Google’s eyes at least.
What are your thoughts on the announcement? Let us know in the comments section below!
Taken from torquemag.io.